Last updated on June 4th, 2023 at 07:26 am
The appearance of your website in search engine results pages (SERPs) affects the number of clicks and traffic you will get.
As a result, it is essential to look for strategies to improve the way your website is displayed on search engines to boost your traffic and visibility.

Schema markup can assist search engines in getting more information to improve the way your website is indexed.
This can reduce the likelihood of your web pages showing up for incorrect searches on SERPs. Through this manner, you can improve your site traffic.
At the end of this article, you will learn the meaning of Schema and how you can add them to your WordPress website.
Let’s get started!
What is Schema Markup?
Most people imagine schema markup to be a “company card” for search engines.
It adds relevance to your web pages to assist crawlers in learning more about your content.
Compared to a company card that informs prospective customers about who you are, Schema markup instructs search engines about the nature of your site content so they can be indexed accurately.
For instance, if you add a name like “Walter White” to the content on your web page.
Schema markup informs search engines what this information implies: is it the name of a fictional character on a TV series or the post author’s name?
By precisely outlining the structure of this information, you can display a more contextual “company card.”
Furthermore, Schema metadata is showcased below your headline on Google’s search engine results pages. This allows searchers to understand how your content can match their search intent.
In our example above, schema markup will let people who like Walter White’s article know that the website differs from a movie-related one.
Schema vocabulary exists in three formats. These include Microdata, RDFa and JSON-LD.
We will explore them in-depth later in this article.
Are There Benefits to implementing Schema on the WordPress Website?
A big benefit of implementing Schema on the WordPress website is that it improves the relevance and preciseness of the way search engines showcase your website.
For instance, in our Walter White example above, Schema Markup prevents your Breaking Bad fan website from showing up on a job listing page.
Likewise, you can use Schema to display your business’s location. This strategy is particularly valuable for physical stores.
Another positive effect of implementing Schema markup on your WordPress site is increasing your page’s likelihood of showing up in Google’s Knowledge Panel or a rich snippet.
These are “valuable info” that searchers can access when on search engine pages, and they improve site click-through.
So, in summary, what can schema do for your WordPress website?
It can improve your conversion rates and page views — and we strongly recommend it.
Schema for SEO
Most people erroneously assume that schema can improve your search engine optimization.
Although it is a fact that Schema can enhance the way your website shows up on Google’s search engine results page and how it accurately reflects your site’s content to match search intent, it doesn’t automatically boost your rankings.
However, if searchers can access helpful contextual information about your site, it will be more visible than others on the SERP. It can encourage them to click through to your website.

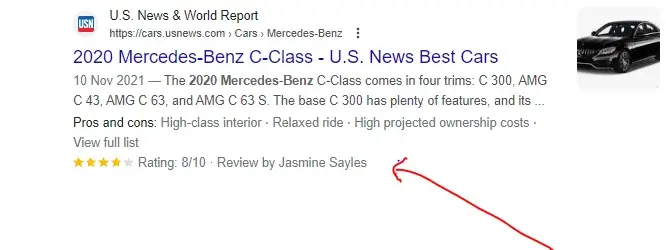
You can add Schema markup to display features like reviews, ratings and relevant pages in search engine results pages.
Schema Vocabulary Formats
Schema vocabulary is effective in representing data in HTML structures.
To properly understand the way they function, we will explore three of them in-depth: JSON-LD, RFDa and Microdata.
With the aim of systematizing Schema vocabulary, search engine technology firms like Yahoo, Bing and Google collaborate to establish uniformity in their format and organization and introduce Schema.org.
It is a helpful resource and archive that keeps track of these well-defined sets of terms.
This implies that whatever schema markup format you have generated, search engines will have no problem understanding it.
Here are the three most common types of schema:
JSON-LD Schema
JSON-LD (Stands for: JavaScript Object Notation for Linked Data) is presently the most widely used Schema format. As a matter of fact, Google clearly endorses the use of JSON-LD in their records.
JSON-LD is a format where you can add Linked Data using only JSON as a programming language on your website’s pages.
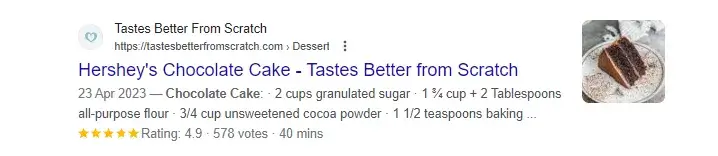
You can find a good example of this when you search for “homemade chocolate cake recipe”:

JSON-LD schema markup is a format that lets relevant metadata —number of reviews, calorie count, cook time and rating — show up on the search engine result page.
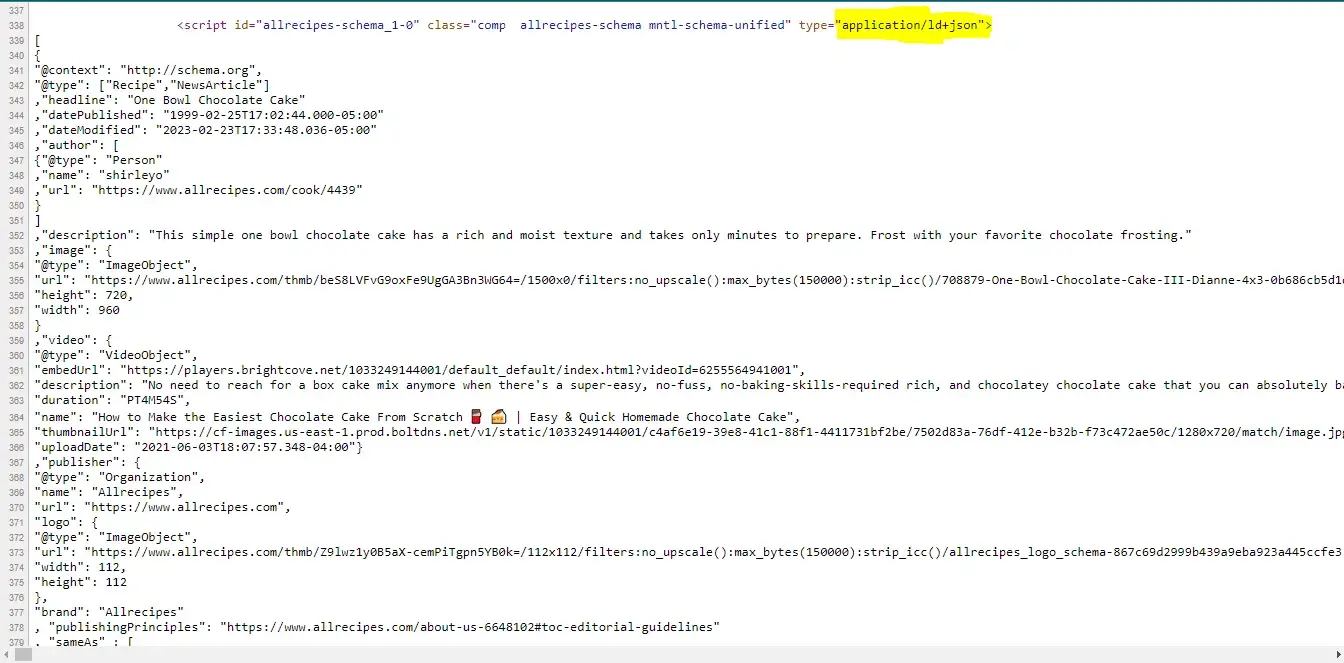
When you enable the “view page source” feature on this recipe page, the JSON-LD format is used to showcase this information:

Tags like @type tell us that it is a recipe page. The author tag informs us that it is written by someone. “Organization” shows the website owner.
There are also other important data types with tags like ratings, featured pictures, preparation times and calories.
JSON-LD Schema Generators
For many newbies, it is always a daunting experience working with HTML, JSON, JavaScript and other formats to generate snippets that have the metadata they need to showcase.
Thankfully, there are generator plugins that can help you generate JSON-LD schema snippets for your site.
Here are a few of the most effective JSON-LD markup tools:
- Webcode.tools has diverse tools for webmasters, including a schema that implements tags for a variety of metadata fields and web content.
- Migrodatagenerator.org is another common tool that features a markup generator that is suitable for JSON LD format and Microdata.
- Hall Analysis has devised a user-friendly feature that displays the JSON-LD markup format and the way it modifies as you implement more data.
JSON-LD Markup can positively impact the data that has been generated by search engines for your site visitors as well as crawlers. These tools can simplify the process of generating any type of rich content.
Microdata
Microdata is yet another format for implementing metadata in an HTML page.
It can be utilized to add extra meaning to site elements by generating a more streamlined tagging and interference structure based on HTML element that exists on your website’s pages.
The aim of microdata is to improve the readability and process of the HTML elements.
Its approach is to lay out the extent of each tagged object, identify the property in the item, and indicate the value.
RDFa Schema
RDFa (which stands for Resource Description Framework in Attributes) is a format for webmasters to close the divide between what web users observe on a website and what a crawler interprets.
The framework achieves this by enhancing the standard HTML without affecting what web visitors find out on the web page.
A browser accesses web pages through attributes like text and headlines, while human visitors see rich content in web browsers like author name and post title.
Using RDFa to mark up your website code will improve the way search engine crawlers learn about your content.
How to Add Schema Markup in WordPress with Plugins
Most users prefer to make use of plugins to set up Schema markup on websites.
This is a simple approach.
Many WordPress Plugins today can assist you in creating meta descriptions, tags and formatting.
Here is an overview of the most common ones:
The All in One Rich Schema Snippets plugin helps users choose what pages and posts to focus on for a relevant and organized display on search engine results pages.
Schema App Structured Data plugin goes one notch up and sets up Schema data and settings on your behalf.
This includes some advanced options like address, logo and organization types.
Although this plugin seems very advanced and simpler than marking up your code yourself, it has a free version that lets you access snippets for up to 10 pages.
If you have a larger website, you may need to subscribe to the premium version to mark up your whole site.
There are plugins that revolve around certain features that will streamline the process of implementing markups for your website.
For instance, WP Product Review specializes in generating reviews and ratings and adding Schema for elements of this nature.
Another plugin, KK Star Rating, allows users to easily rate your content, product or items and then implement schema markups to showcase this information on SERP:

If your website focuses on DIY, home improvement, craft tutorials, product reviews and recipes, you should try Create by Mediavine.
It adds @type tags, similar to the ones we explained earlier, on a number of content forms.
These plugins can assist in adding schema markups to your WordPress website instantly after some setups.
This is highly beneficial as it saves you time and effort.
There are also other ways to add schema markup to WordPress without plugin that you may try out.
How to Add Schema Markup in WordPress FAQs
Why add schema markup to your WordPress?
Schema markup drives rich snippets, which always have more impact on clickthrough rates than “basic” search results. This means better site traffic.
However, the key importance of markup is to assist search engines in learning more about your content.
How can Schema markup add value to your SEO rankings?
- Structured markup helps your website stand out on SERPs.
- It can result in a better ranking.
- It boosts your ROI.
Conclusion
Adding schema markups to WordPress can be quite complex for newbies.
However, with our article, you should be able to do this without hassles.
Check out our full guide to technical SEO.
 PrimeGate Digital is a Result Driven Blog that strives to go beyond ‘Conventional Digital Marketing’ through digital innovation and performance marketing. We have experience working with world class brands and products.
PrimeGate Digital is a Result Driven Blog that strives to go beyond ‘Conventional Digital Marketing’ through digital innovation and performance marketing. We have experience working with world class brands and products.
