Last updated on June 4th, 2023 at 07:23 am
Is there a way to add Schema Markup to WordPress Without Plugin?
The answer is “Yes.”

Schema Markup can tremendously boost your website’s click-through rates (CTR).
According to a study carried out by Google, the movie review website Rotten Tomatoes implemented schema markup to hundreds of thousands of its pages and experienced an increase of 25% in CTR for pages optimized with structured data.
In this article, we will explain how you can easily add Schema Markup to your WordPress website without using a plugin.
Is There a Benefit to Adding Schema Without a Plugin?
You can use these two methods to add schema markup to your WordPress website.
They are: without a plugin and with a plugin.
The former does not demand experience or expertise in coding, while the latter is beginner-friendly and does not require coding experience.
So what is the best way?
It is very simple to use a plugin to add schema markup. It is not only quicker and seamless but also assists in making sure the schema code is error-free and accurate.
I suggest you read this article, “how to add Schema in WordPress.”
You can also explore our article on how to add schema markup to a website in order for an easy-to-follow tutorial on implementing structured data on your website. This method is free of coding or technicalities.
Aside from simplicity, there are a few other reasons adding schema markup manually might be problematic for your WordPress website.
Hard and challenging: Adding schema without an SEO plugin is challenging and laborious. It is important to have a fair knowledge of PHP code.
Difficulties in updating theme: Modifying your theme files directly is not always the right choice. If you update to a new theme, your entire edits will disappear.
You can’t change the WordPress theme: It is hard to switch your WordPress theme because your custom code can only be functional with that specific theme.
You won’t enjoy great features: Some plugins come with a host of exciting features, such as the schema validator.
Now let’s explore some of the benefits of schema markups and how they can positively impact your CTR (Click Through Rate).
Benefits of Adding Schema Markup in WordPress
Adding schema markups to your WordPress site has tremendous benefits.
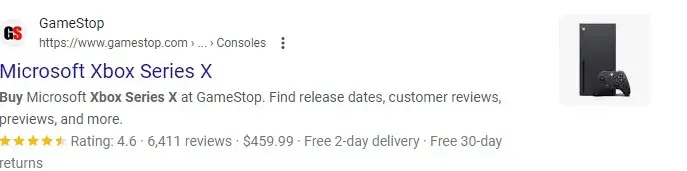
For example, you might have noticed those attractive search results with nice rating stars and costs like the one below:

They are known as rich snippets, and you can add them to your online pages via schema markup.
They provide precise information to users regarding what your page has to offer.
It also makes your page more appealing to search results.
Schema Markup is accepted on popular search engines such as Bing, Yandex, Yahoo and Google to display further information on their results pages.
In addition to that, rich snippets boost your CTR because they improve your page’s appearance on search results pages. This will inevitably result in better ranking, improved SEO and better organic traffic.
In summary, with schema markup, you will positively impact your SEO, boost CTR and improve your site traffic.
Does Schema Markup Differ From Rich Snippets?
Or is schema markup the same as rich snippets?
Not exactly! Although a lot of people utilize the terms in the same way, they are different.
Let’s explore how the two differ.
In simple terms, schema markups are targeted at search engine crawlers, while rich snippets are seen by humans.
Schema markup is a format that informs search engines about the nature of your content.
Rich snippets are showcased by search engines in search engine results pages due to schema markup.
Simply put, schema markup is how search engines learn more about your content, while rich snippets are the graphic representations of schema markup.
It is also called structured data because it utilizes a programming language recognized by popular search engines.
Schema Markup can be added to:
- Events
- Reviews
- Recipes
- Articles
- FAQs
- Books
- Products
And a lot more.
As mentioned earlier, you can add schema markup to your WordPress website using two methods. The simplest way is to utilize a schema markup plugin.
The other method is to add schema markup without using a plugin, and in the next section, we will show you how to do it.
How to Add Schema Markup to WordPress Without a Plugin
You can begin by accessing schema.org to check the markup you wish to add to your page.
I will explain to you how you can implement Article markup on your WordPress website.
However, you can locate the types of schema markups recognized by Google and other search engine platforms via Schema.org.
These markups exist in three code formats:
- JSON-LD
- Microdata
- RDFa
In our example, we will use JSON-LD because Google recommends it. Furthermore, it won’t potentially damage your website the same way other markup formats do.
With that in mind, let’s explore how to add a markup to your WordPress website.
If you are not interested in using a schema plugin, then you can directly add schema to your WordPress site by yourself, one page at a time.
Here’s how:
Turn on Custom Fields
- Navigate to your WordPress Dashboard and then enter the post or page you wish to add schema to.
- Then, select the hamburger icon in the upper right corner, navigate to the lower section of the new sidebar and select Options.
- Be sure to enable the custom field option just below Advanced panels.
- At this point, you can implement schema markups on your WordPress website.
Generate Your Code
- Visit Google’s Structured Data Markup Helper to generate your Schema markup code.
- Input your page topic and URL. Next, select Start Tagging.
- Then, select the different elements to create a Schema markup. For instance, choose the post’s author and click “Author” from the menu options.
- If you are through, select Create HTML in the upper right and copy the JSON-LD code that is displayed.
Input the Code
- Return to your WordPress page and navigate to the lower section to see the Custom Field area.
- Select Enter New, provide a name for your markup and paste the JSON-LD code that you have copied into the Value field.
- Next, you can save this by selecting Add Custom Field below the Name and navigating to the upper section of the page and selecting Update.
Change Your Header File
- Access your Dashboard, select Appearance, and click Header.
- Next, select header.php below the Theme files in the popup window and paste the JSON-LD code into the tag.
- Select Update File, and then ensure you refresh the page. That’s all!
It is important to note that any mistakes you make while updating theme files can damage your website and result in a white screen of death. Ensure that you properly back up your website before beginning.
How to Add Schema Markup to WordPress Without Plugin FAQs
How do I add schema markup to my site?
- Access Google’s structure data markup helper.
- Specify the kind of data you intend to markup.
- Input the URL of the post or page you wish to markup.
- Highlight and choose the kind of elements you want to mark up.
What are the upsides of schema markup?
- Assists search engines in learning about your site’s content.
- Add value to your web presence through a knowledge Graph.
- Boost click-through rates with attractive and rich results.
- Become qualified for featured snippets to get better visibility on search results.
What is the importance of implementing schema markup on your website?
Schema markup is essential because it improves your site’s appearance in the search results.
Due to this, additional elements such as videos and pictures are showcased as rich snippets in search engine result pages.
What is the most popular plugin for schema markup?
Schema Pro is the most popular WordPress plugin that simplifies the process of adding schema markup to your site.
You can use this plugin to add schema for recipes, news, products and much more.
What is structured markup in SEO?
In SEO context, structured data is a markup that assists search engines in learning how to process and showcase content.
The website schema.org offers a set of markups that popular search engines such as Bing, Yahoo, Google and Yandex jointly decided to recognize.
What is the best search engine besides Google?
- DuckDuckGo is an excellent option if your priority is privacy.
- Bing is the second most widely used search engine, only second to Google and is installed on Microsoft and Windows platforms.
- Yahoo!
- YouTube
- Neeva
- Ecosia
- Biadu
- CC Search
Does website structure have an impact on SEO?
Yes, site structure is an important part of SEO strategy.
The reason is that your website structure indicates to Google which area of your site is relevant.
This implies that you can use your site structure to determine which of your pages will rank better on SERPs.
Conclusion
This article has shown you how you can add schema to your WordPress site without a plugin.
Because it is a very technical process, I recommend that you use a plugin if you are a newbie.
 PrimeGate Digital is a Result Driven Blog that strives to go beyond ‘Conventional Digital Marketing’ through digital innovation and performance marketing. We have experience working with world class brands and products.
PrimeGate Digital is a Result Driven Blog that strives to go beyond ‘Conventional Digital Marketing’ through digital innovation and performance marketing. We have experience working with world class brands and products.
