Last updated on December 10th, 2023 at 07:33 pm
H1 tags are popular SEO elements. However, Google has been ambiguous about the significance of H1 tags for search result performance.
When it comes to finding information about whether multiple H1 tags are bad for SEO, you will find different answers to the same question.

Since the introduction of HTML5 in late 2014, almost every digital marketing expert and web designer has had their own opinion about this issue.
Some web design experts have put up documents explaining that the use of multiple h1 tags can result in technical SEO problems. Even SEO experts agree with this.
While we understand that H1 tags have plenty of significance, in recent times, they have lost a larger part of their influence as ranking criteria.
Several SEOs hold the idea that adding multiple H1 tags to web content will impact Google’s algorithm.
Other SEO specialists decide to play it safe by sticking to a single h1 tag so as not to get penalized for spammy practices.
We wrote an article on how to optimize H1 tags, where we explained the need to avoid keyword stuffing and other shady practices. Always remember that H1s shouldn’t be used exclusively as a ranking element; they should provide more context for your readers.
H1 tags are crucial for both search engines and users, as they sometimes play the role of headlines.
This means they capture the essence of the page content, grabbing the attention of your site visitors and letting them easily know what the entire page is about.
This is why it is advised to add relevant keywords to the H1 as naturally as possible.

Regarded in some circles as “top-level headings”, H1 tags indicate the most prominent headline on a page.
They are considered a very significant SEO element since they tell search engines what the central idea of your page is.
With the use of H1 tags, you can easily organize your page in a hierarchical manner, making your content easily scannable.
And when your page is easy to read and scan, it positively impacts your user engagement as well as other important metrics like bounce rate.
For most users, the H1 tag is always the most visible and attention-grabbing part of a text. It is known for its big-sized font in the upper section of the page.
Before 2014, websites were designed with a markup language called HTML4. But today, an upgraded version known as HTML 5 is currently used in website design. It was introduced by the W3C (World Wide Web Consortium). HTML 5 is compatible with CSS to stylize elements on a web page.
As HTML 5 was introduced, many SEO experts were divided on whether it would affect the role header tags play in optimizing a page.
And due to a series of changes, this controversy over whether multiple H1 tags negatively impact a website’s SEO never ends today.
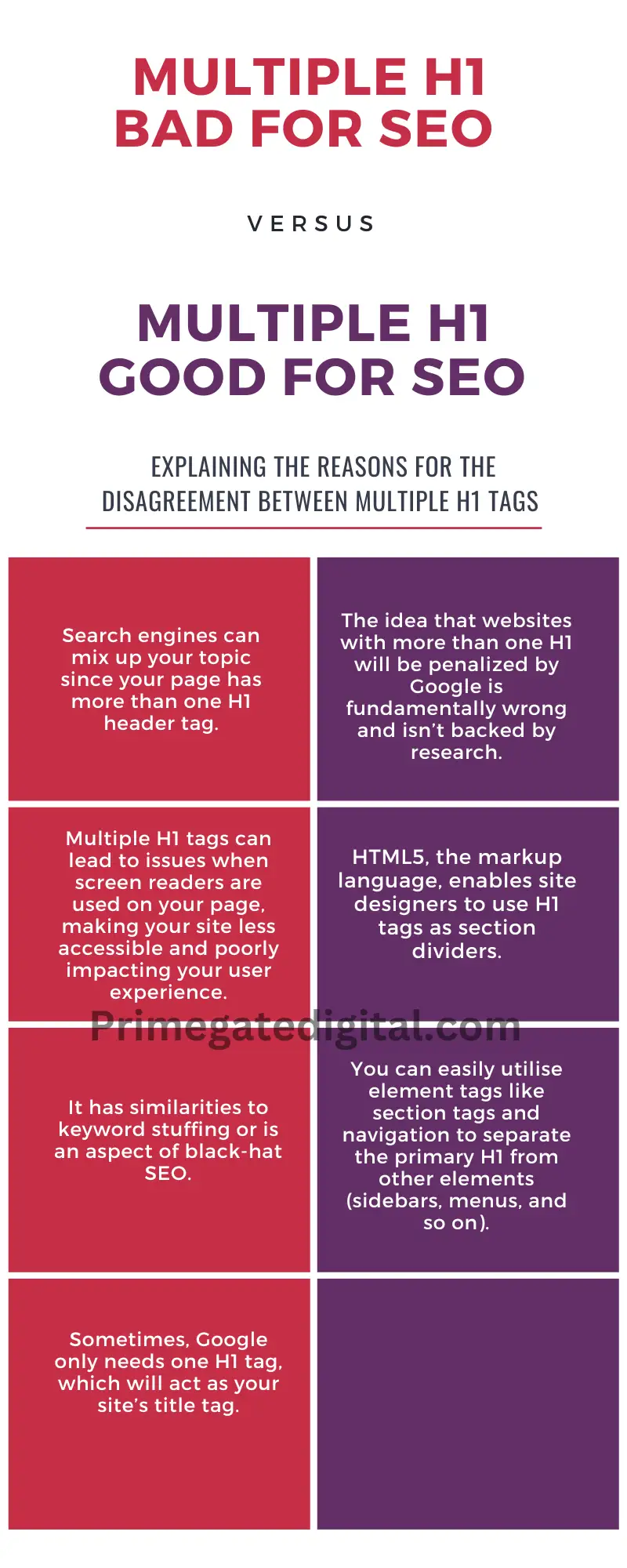
Now let’s explain the reasons for the disagreement between multiple H1 tags:
Experts who believe that multiple h1 is bad argue that:
- Search engines can mix up your topic since your page has more than one H1 header tag.
- Multiple H1 tags can lead to issues when screen readers are used on your page, making your site less accessible and poorly impacting your user experience.
- It has similarities to keyword stuffing or is an aspect of black-hat SEO.
- Sometimes, Google only needs one H1 tag, which will act as your site’s title tag.
Experts who believe that multiple h1 is not bad argue that:
- The idea that websites with more than one H1 will be penalized by Google is fundamentally wrong and isn’t backed by research.
- HTML5, the markup language, enables site designers to use H1 tags as section dividers.
- You can easily utilise element tags like section tags and navigation to separate the primary H1 from other elements (sidebars, menus, and so on).
Most people who negate the use of multiple H1 tags on a page have their argument centered on older HTML 4 and its features.
John Mueller of Google has indicated that the Google algorithm has no issue with multiple H1 headings on any page.
He explained this in a recent #AskGoogleWebmasters event. He also mentioned that a good way to assist Google in learning more about your page is through the use of structured headings.
Mueller also opined that there is no error or problem with adding more than one H1 heading. He indicated that a lot of websites design their websites this way.
He stated that Google uses headings to assist people in gaining insight into the contextual meaning of several areas of a site.
With a properly written and non-ambiguous heading, you can help people understand a specific page. But it is essential that you organise your headings well since a large part of the web isn’t well-structured.
He also explained that users can’t tell the difference, and both pages with multiple h1 tags and the ones that do not have them are still relevant.
He further opined that Google algorithms are not altogether selective and will still crawl HTML however it is, even if it has a single H1 heading, more than one H1 heading, or even a text designed without any semantic HTML.
While maintaining his assertion about the use of multiple H1 tags, Muller additionally identifies factors website owners should be watchful of.
He warned:
“In short, when considering headers SEO should not be your primary goal.”
He explained that website owners should prioritize user experience and try to make the content more accessible to them.
If this can be done either through semantic HTML structuring or multiple H1 headings, your SEO strategy won’t be negatively impacted.
Importance of Headings on a Page
Headings are important for structuring web pages. They improve your page’s readability. They are bigger and even more prominent than texts near them, which assists in directing the eye to the page.
Those with learning challenges usually face problems if the text they are reading is lengthy. By adding headings to your page, you can assist them in clarifying and exploring your page.
Headings are also important for making your content easier to read for people who use screen readers. With page headers, they can easily go through blocks of text such as sidebars and menus.
One way to improve your page navigation is to ensure your headers are well-organized before creating your content. This is key to choosing suitable headers and enriching your page content.
Headings are organized from <h1> to <h6>. Note that <h1> is the primary header, while the rest are used to sectionalize the page content.
H1 can sometimes serve as the page title. Headers shouldn’t be used for cosmetic purposes but to improve understanding.
Sometimes, you might need just <h2> headers, and other times, <h3> headings for lengthy or complicated content. But for pages with much volume and depth, you may need <h5> or <h6>.
Are Multiple H1 Tags Bad for SEO FAQ
How do I optimize my H1 tag for SEO?
- Your content must contain an H1 tag.
- Do not use more than one H1 tag per page.
- Add the primary keyword to your H1 as naturally as possible.
- Do not stuff your header with too many keywords.
- Pay attention to the readability of your H1 tag.
- Your heading tag length should be a minimum of 70 characters.
- Never duplicate heading tags.
What is the best H1 size for SEO?
Most site analysts recommend that h1s have a minimum of 20 to 70 characters.
Although it is alright to adhere to a single H1 per page, you can also add multiple H1s so long as you don’t excessively use them in spam and the header properly aligns with your page structure and content.
Yes, H1 tags are a crucial element of on-page SEO.
Every page of yours should have H1 tags to attract the attention of the reader and provide an overview of your page content.
With proper H1 tags, particularly when they align with your title tags, you can improve your SEO performance.
How can I boost my SEO visibility?
- Add internal linking
- Optimize meta tags
- Adhere to Google’s EAT guidelines.
- Add your keywords to your header.
- Improve engagement with pictures and videos.
How does H1 impact SEO?
H1 tags are significant parts of SEO. They can improve your SEO performance and user experience if they align with your search intent and title tags. All of your site pages should have unique H1 tags.
Conclusion
If you are considering content optimization with H1 tags and you are confused about whether multiple H1 tags are good or bad, you should hold on.
Make sure that you are not using your headers to spam your website and only utilize them to structure your page. This way, multiple headers won’t affect your site’s ranking.
This article answers the question, “Are multiple h1 tags bad for SEO?”
 PrimeGate Digital is a Result Driven Blog that strives to go beyond ‘Conventional Digital Marketing’ through digital innovation and performance marketing. We have experience working with world class brands and products.
PrimeGate Digital is a Result Driven Blog that strives to go beyond ‘Conventional Digital Marketing’ through digital innovation and performance marketing. We have experience working with world class brands and products.

